
Under the microscope: user testing menus
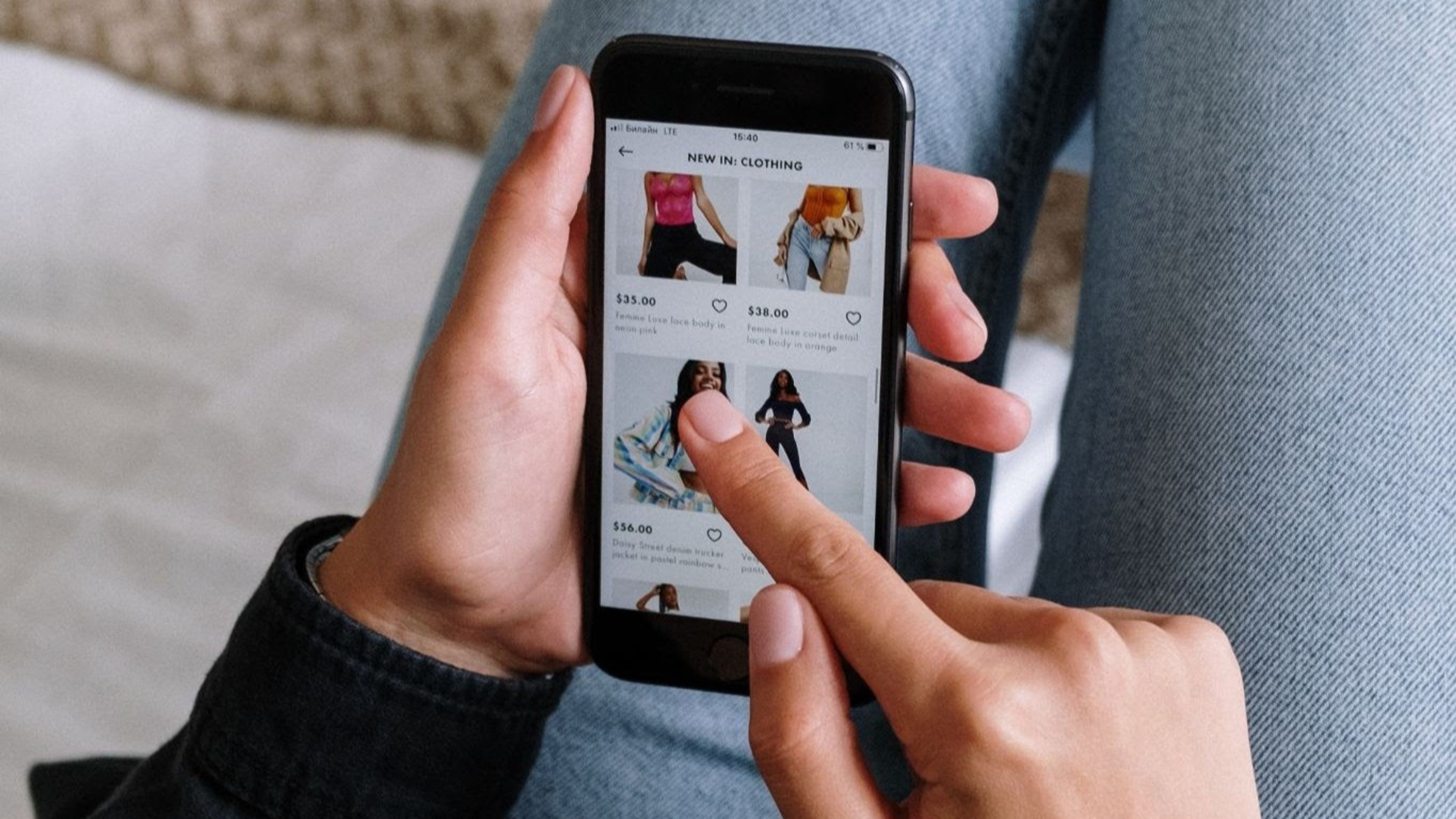
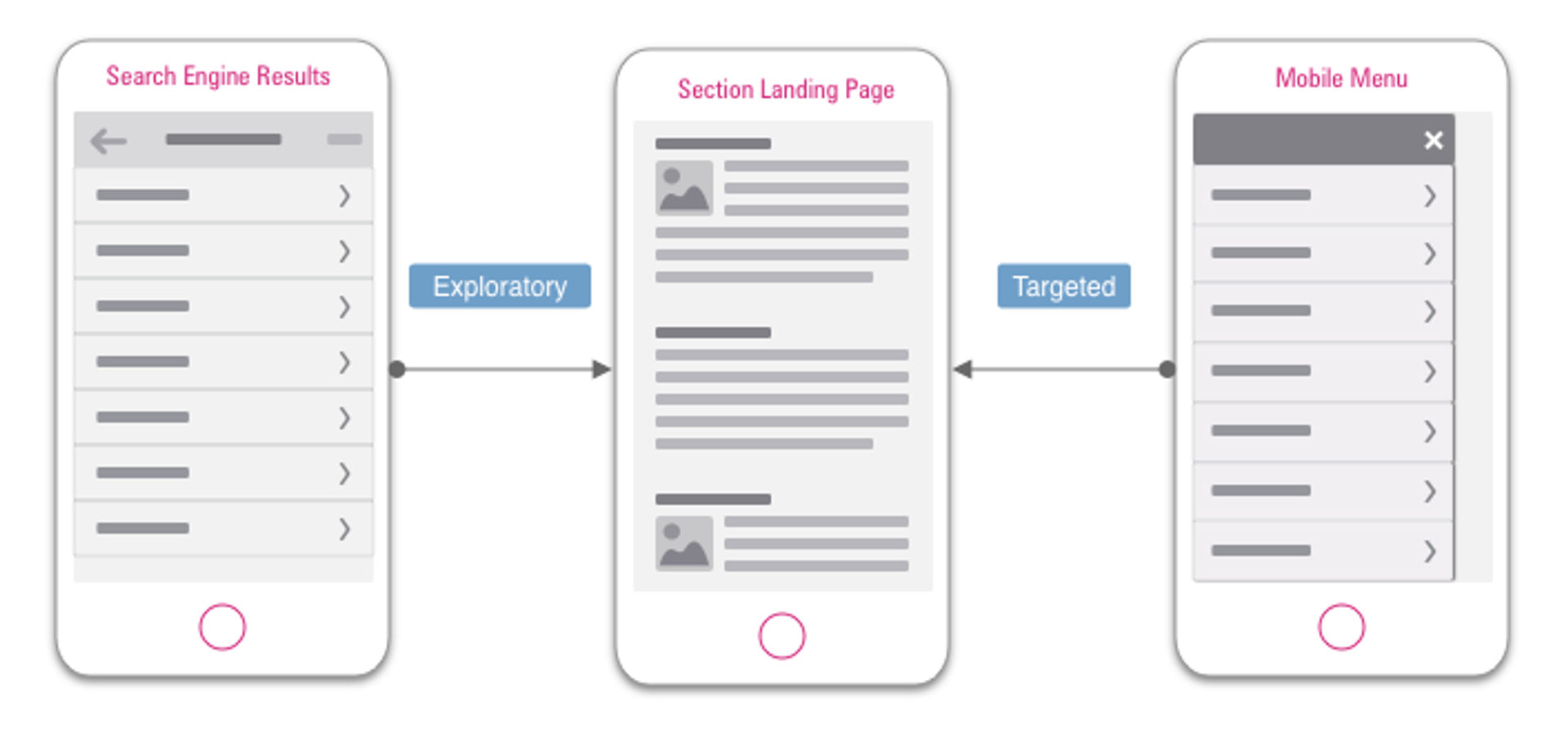
When using a website menu on a mobile device, how exactly does the user get to a landing page? Click on the heading? The chevron icon? Do you need an extra menu item for the landing page? Simple questions, banal even, but as a jobbing designer we have to resolve them one way or another. The best way to trash your projects’ usability is to not consider the little things as you go along.